Guide
Essentiel
- Installation
- Introduction
- Instance de Vue
- Syntaxe de template
- Propriétés calculées et observateurs
- Liaisons de classes et de styles
- Rendu conditionnel
- Rendu de liste
- Gestion des évènements
- Liaisons sur les champs de formulaire
- Composants
Composants en détail
- Création de composants
- Props
- Évènements personnalisés
- Slots
- Composants dynamiques et asynchrones
- Gérer les cas limites
Transitions & animation
- Transitions d'entrée, de sortie et de liste
- Transitions d'état
Réutilisabilité & composition
- Mixins
- Directives personnalisées
- Fonctions de rendu et JSX
- Plugins
- Filtres
Outils
- Composants monofichiers
- Testing
- Support de TypeScript
- Déploiement en production
Évolutions
- Routage
- Gestion de l'état
- Rendu côté serveur
- Security
Mécanismes
- Réactivité en détail
Migration
- Migration depuis Vue 1.x
- Migration depuis Vue Router 0.7.x
- Migration depuis Vuex 0.6.x à 1.0
Meta
- Comparaison avec les autres frameworks
- Rejoignez la communauté Vue.js !
- Rencontrer l'équipe
You’re browsing the documentation for v2.x and earlier. For v3.x, click here.
Composants monofichiers
Introduction
Dans beaucoup de projets Vue, des composants globaux seront définis en utilisant Vue.component, suivi de new Vue({ el: '#container' }) pour cibler un élément conteneur dans le corps de chaque page.
Cela peut très bien fonctionner pour des petits projets ou des projets de taille moyenne, pour lesquels JavaScript est utilisé uniquement pour améliorer certaines vues. Cependant, pour des projets plus complexes, ou bien quand votre front-end est entièrement généré par JavaScript, des désavantages se manifestent :
- Les définitions globales forcent à avoir un nom unique pour chaque composant
- Les templates sous forme de chaines de caractères ne bénéficient pas de la coloration syntaxique et requièrent l’usage de slashes disgracieux pour le HTML multiligne.
- L’absence de support pour le CSS signifie que le CSS ne peut pas être modularisé comme HTML et JavaScript
- L’absence d’étape de build nous restreint au HTML et à JavaScript ES5, sans pouvoir utiliser des préprocesseurs tels que Babel ou Pug (anciennement Jade).
Tous ces désavantages sont résolus par les composants monofichiers avec une extension .vue, rendus possibles par les outils de build tels que webpack ou Browserify.
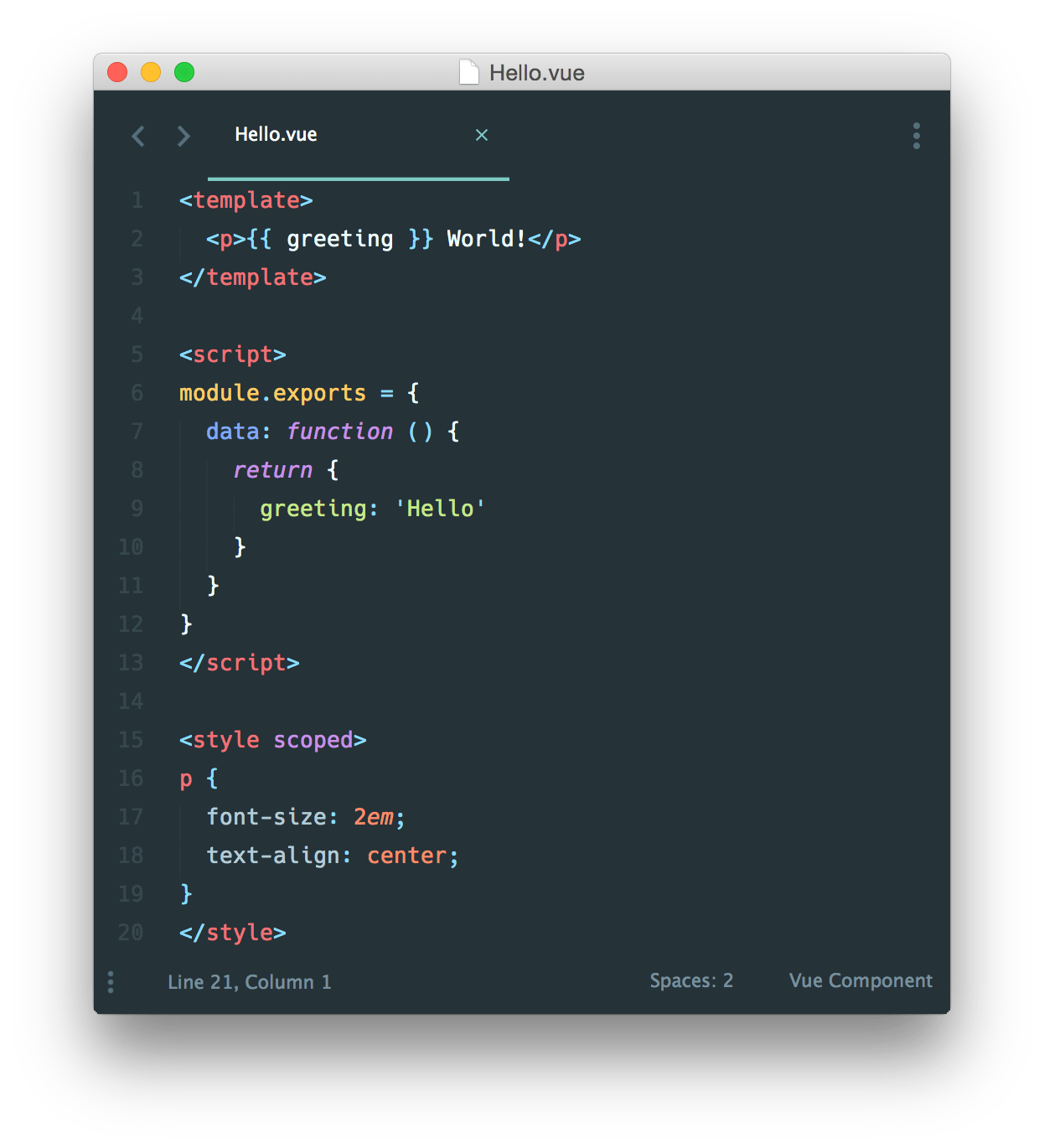
Voici un exemple simple de fichier que nous appellerons Hello.vue :
Maintenant nous avons :
- Une coloration syntaxique complète
- Des modules CommonJS
- Du CSS dont la portée est limitée au composant
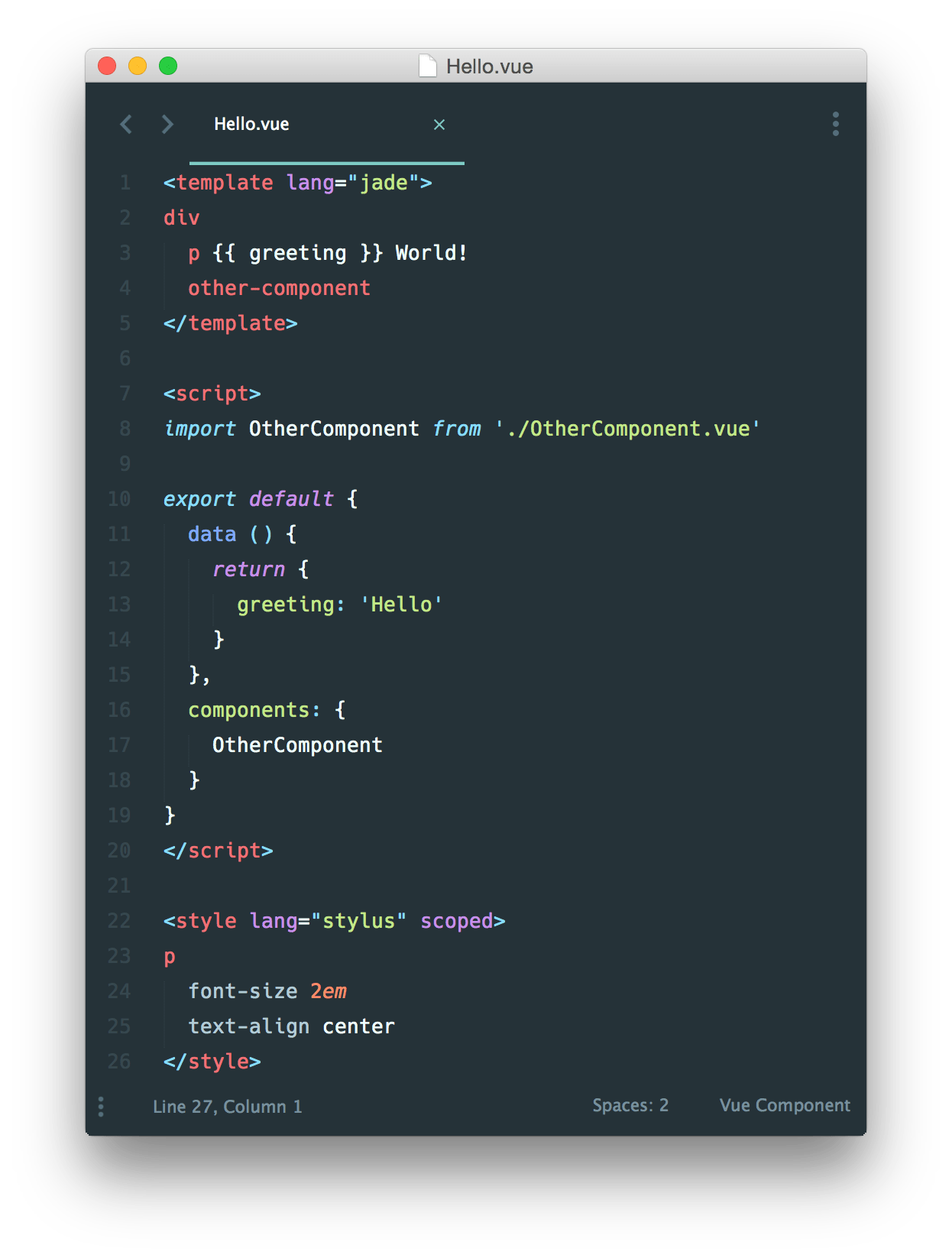
Et comme promis, nous pouvons aussi utiliser des préprocesseurs tels que Pug, Babel (avec les modules ES2015), et Stylus pour obtenir des composants plus lisibles et plus riches en fonctionnalités.
Ces langages spécifiques ne sont que des exemples; vous pourriez tout aussi aisément utiliser Bublé, Typescript, SCSS, PostCSS - ou tout autre préprocesseur qui vous aide à être productif. Si vous utilisez webpack avec vue-loader, vous aurez aussi un outil de premier choix pour les modules CSS.
Qu’en est-il de la séparation des préoccupations ?
Une chose importante à souligner est que la séparation des préoccupations (« Separation of concerns ») n’est pas identique à la séparation des fichiers. Dans le développement des interfaces utilisateur modernes, nous avons constaté que plutôt que de diviser tout notre code en trois grosses couches distinctes interdépendantes, il était plus intuitif de le diviser en petits composants faiblement couplés, et de les combiner. Au sein d’un composant, son template, sa logique et ses styles sont intrinsèquement couplés, et les réunir rend en réalité le composant plus cohérent et facile à maintenir.
Si vous n’aimez pas l’idée des composants monofichiers, vous pouvez toujours tirer parti du rechargement à chaud et la précompilation pour mettre le CSS et le JavaScript dans des fichiers séparés.
|
Bien commencer
Exemple bac à sable
Si vous voulez dès maintenant commencer à jouer avec des composants monofichiers, consultez cette simple application de liste de tâches sur CodeSandbox.
Pour les utilisateurs qui ne connaissent pas les systèmes de build de modules en JavaScript
Avec les composants .vue, nous entrons de plain-pied dans le domaine des applications JavaScript avancées. Cela implique d’apprendre à utiliser quelques nouveaux outils si vous ne les connaissez pas déjà :
Node Package Manager (npm): lisez la section du guide npm Getting Started guide à propos de comment récupérer un package.
JavaScript moderne avec ES2015/16: lisez le guide Babel Learn ES2015 guide. Vous n’avez pas besoin de mémoriser chacune des fonctionnalités maintenant, mais gardez cette page en référence pour pouvoir y revenir.
Une fois que vous aurez pris une journée pour vous plonger dans ces ressources, nous vous recommandons d’essayer Vue CLI 3. Suivez les instructions et vous devriez avoir en un clin d’œil un projet Vue avec des composants .vue , ES2015 et le rechargement à chaud !
Pour les utilisateurs avancés
La CLI prend soin de la configuration de la plupart des outils pour vous, mais vous permet tout de même une optimisation granulaire avec vos propres options de configuration.
Dans le cas ou vous preferiez créer votre installation depuis le départ, vous pourrez configurer manuellement webpack avec vue-loader. Pour en apprendre plus à propos de webpack en lui même, consultez la documentation officielle et la Webpack Academy.