Guide
Essentiel
- Installation
- Introduction
- Instance de Vue
- Syntaxe de template
- Propriétés calculées et observateurs
- Liaisons de classes et de styles
- Rendu conditionnel
- Rendu de liste
- Gestion des évènements
- Liaisons sur les champs de formulaire
- Composants
Composants en détail
- Création de composants
- Props
- Évènements personnalisés
- Slots
- Composants dynamiques et asynchrones
- Gérer les cas limites
Transitions & animation
- Transitions d'entrée, de sortie et de liste
- Transitions d'état
Réutilisabilité & composition
- Mixins
- Directives personnalisées
- Fonctions de rendu et JSX
- Plugins
- Filtres
Outils
- Composants monofichiers
- Testing
- Support de TypeScript
- Déploiement en production
Évolutions
- Routage
- Gestion de l'état
- Rendu côté serveur
- Security
Mécanismes
- Réactivité en détail
Migration
- Migration depuis Vue 1.x
- Migration depuis Vue Router 0.7.x
- Migration depuis Vuex 0.6.x à 1.0
Meta
- Comparaison avec les autres frameworks
- Rejoignez la communauté Vue.js !
- Rencontrer l'équipe
You’re browsing the documentation for v2.x and earlier. For v3.x, click here.
Introduction
Vue.js, qu’est-ce que c’est ?
Vue (prononcé /vjuː/, comme le terme anglais view) est un framework évolutif pour construire des interfaces utilisateur. À la différence des autres frameworks monolithiques, Vue a été conçu et pensé pour pouvoir être adopté de manière incrémentale. Le cœur de la bibliothèque se concentre uniquement sur la partie vue, et il est vraiment simple de l’intégrer avec d’autres bibliothèques ou projets existants. D’un autre côté, Vue est tout à fait capable de faire tourner des applications web monopages quand il est couplé avec des outils modernes et des bibliothèques complémentaires.
Si vous souhaitez en savoir plus à propos de Vue avant d’entrer dans le détail, nous avons créé une vidéo pour présenter ses principes fondamentaux avec un projet exemple.
Si vous êtes un développeur frontend confirmé et que vous souhaitez comparer Vue avec les autres bibliothèques / frameworks, jetez un œil à la Comparaison avec les autres frameworks.
Pour commencer
Ce guide officiel présuppose que vous ayez un niveau intermédiaire de connaissance en HTML, CSS et JavaScript. Si vous êtes complètement nouveau dans le développement frontend, ce n’est peut-être pas la solution la plus judicieuse de vous lancer dans un framework pour vos premiers pas — Nous vous recommendons de compléter vos bases avant de revenir ! Bien qu’une première expérience avec d’autres frameworks puisse être utile, cela n’est pas obligatoire.
La manière la plus simple d’essayer Vue.js est d’utiliser l’exemple Hello World. Si vous le souhaitez, ouvrez-le dans un nouvel onglet afin de suivre pendant que nous parcourons des exemples de base. Vous pouvez aussi simplement créer un fichier index.html et ajouter Vue avec :
|
ou :
|
La page d’installation vous offre d’autres manières d’installer Vue. Notez que nous ne recommandons pas aux débutants de commencer avec vue-cli, surtout si vous n’êtes pas encore familier avec les outils de build basés sur Node.js.
Si vous préférez quelque chose de plus interactif, vous pouvez également consulter cette série de tutoriels sur Scrimba, ce qui vous donnera un mélange de démonstration visuelle et de jeu avec le code que vous pourrez mettre en pause à n’importe quel moment.
Rendu déclaratif
Au cœur de Vue.js, il y a un système qui va nous permettre de faire le rendu des données déclarativement dans le DOM en utilisant simplement cette syntaxe de template :
|
|
Nous venons tout juste de créer notre première application Vue ! Ça ressemble à un simple rendu de template en chaine de caractères, mais sous le capot, Vue effectue un réel travail. Les données et le DOM sont maintenant couplés, et tout est à présent réactif. Comment s’en rendre compte ? Ouvrez juste la console JavaScript de votre navigateur (là maintenant, sur cette page) et attribuez à app.message différentes valeurs. Vous devriez voir le rendu de l’exemple en cours se mettre à jour en concordance.
Notez que nous n’avons plus besoin d’interagir directement avec le HTML. Une application Vue s’attache à un seul élément DOM (#app dans notre cas) puis le contrôle entièrement. Le HTML est notre point d’entrée, mais tout le reste se passe au sein de la nouvelle instance Vue.
En plus de l’interpolation de texte, nous pouvons également lier les attributs d’un élément comme ceci :
|
|
Ici nous venons de rencontrer quelque chose de nouveau. L’attribut v-bind que vous voyez est appelé une directive. Les directives sont préfixées par v- pour indiquer que ce sont des attributs spéciaux fournis par Vue, et comme vous l’avez peut-être deviné, elles appliquent un comportement réactif spécifique au DOM après rendu. Ici cela veut tout simplement dire : « garde l’attribut title de cet élément à jour avec la propriété message de l’instance de Vue ».
Si vous ouvrez votre console JavaScript une nouvelle fois et entrez app2.message = 'un nouveau message', vous verrez l’élément du DOM lié — dans notre cas l’attribut title — se mettre à jour.
Conditions et boucles
Il est assez simple de permuter la présence d’un élément :
|
|
Côté console entrez app3.seen = false. Vous devriez voir le message disparaitre.
Cet exemple démontre que nous pouvons lier des données non seulement aux textes et attributs, mais également à la structure du DOM. De plus, Vue fournit un puissant système d’effets de transition qui peut automatiquement appliquer des effets de transition quand des éléments sont insérés/mis à jour/enlevés par Vue.
Il existe quelques autres directives, chacune avec leur propre fonction spécifique. Par exemple, la directive v-for peut être utilisée pour afficher une liste d’éléments en provenance d’un tableau de données.
|
|
- {{ todo.text }}
Dans la console, entrez app4.todos.push({ text: 'Nouvel élément' }). Vous devriez le voir ajouté à la liste.
Gestion des entrées utilisateur
Afin de permettre aux utilisateurs d’interagir avec votre application, nous pouvons utiliser la directive v-on pour attacher des écouteurs d’évènements qui invoquent des méthodes sur nos instances de Vue :
|
|
{{ message }}
Notez que dans la méthode, nous avons seulement mis à jour l’état de l’application sans toucher au DOM. Toutes les manipulations de DOM sont prises en charge par Vue, ainsi le code que vous écrivez se concentre sur la logique sous-jacente.
Vue fournit aussi la directive v-model qui fait de la liaison de données bidirectionnelle entre les champs d’un formulaire et l’état de l’application une simple formalité :
|
|
{{ message }}
Découper en composants
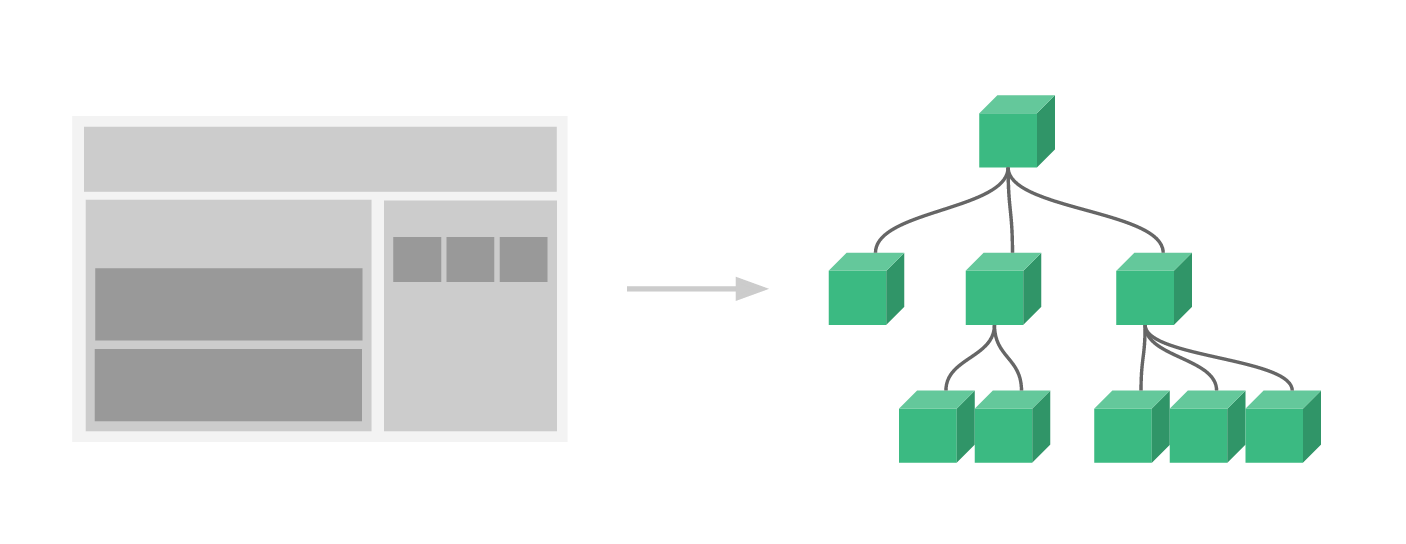
Le système de composant est un autre concept important de Vue, car c’est une abstraction qui nous permet de construire de grosses applications découpées en plus petits composants réutilisables et autonomes. Quand on y pense, presque tous les types d’interfaces applicatives peuvent être abstraits en un arbre de composants.

Dans Vue, un composant est essentiellement une instance de Vue avec des options prédéfinies. Déclarer un composant avec Vue est très simple :
|
Maintenant nous pouvons l’insérer dans le template d’un autre composant :
|
Mais cela donnerait comme rendu le même texte, ce qui n’est pas vraiment intéressant. Nous devrions être capables de passer les données de la portée parente dans le composant enfant. Modifions la définition du composant pour lui permettre d’accepter une prop :
|
Maintenant nous pouvons passer la liste dans chaque composant répété en utilisant v-bind :
|
|
Ceci n’est qu’un exemple grossier, nous avons réussi à séparer notre application en deux plus petites unités, et chaque enfant est raisonnablement bien découplé de son parent via l’utilisation des props. Nous pouvons maintenant améliorer notre <todo-item> avec un template et une logique plus complexes sans affecter l’application parente.
Pour une grosse application, il est nécessaire de la diviser entièrement en composants afin de rendre le développement plus abordable. Nous parlerons des composants plus en détail plus tard dans le guide, mais en attendant voici un exemple (imaginaire) de ce à quoi un template d’application pourrait ressembler avec des composants :
|
Parallèle avec les Custom Elements
Vous avez peut-être remarqué que les composants de Vue sont très similaires aux Custom Elements, qui sont une partie de la spécification des Web Components. C’est parce que la syntaxe de Vue est vaguement inspirée de cette spécification. Par exemple, les composants de Vue implémentent l’API Slot et l’attribut spécial is. Cependant, il y a quelques différences essentielles :
La spécification des Web Components est finalisée mais n’est pas implémentée nativement dans tous les navigateurs. Safari 10.1+, Chrome 54+ et Firefox 63+ supportent nativement les Web Components. En comparaison, les composants de Vue n’ont besoin d’aucun polyfill et fonctionnent de la même manière dans tous les navigateurs supportés (IE9 et supérieurs). Quand cela est nécessaire, les composants de Vue peuvent également être implémentés à l’intérieur d’un élément personnalisé natif.
Les composants de Vue fournissent des fonctionnalités importantes qui ne sont pas disponibles dans les éléments personnalisés standards, notamment le flux de données entre composants, la communication par évènements personnalisés et l’intégration avec les outils de build.
Bien que Vue n’utilise pas d’éléments personnalisés en interne, il a une grande interopérabilité quand il est utilisé ou distribué en tant qu’élément personnalisé. La CLI Vue supporte également la construction de composants Vue qui s’enregistrent eux-mêmes en tant qu’éléments personnalisés natifs.
Prêt pour la suite ?
Nous venons juste d’introduire brièvement les fonctionnalités les plus basiques du cœur de Vue.js. Le reste de ce guide va les traiter ainsi que d’autres fonctionnalités avancées plus en détail. Assurez-vous donc de le lire jusqu’au bout !
Video by Vue Mastery. Watch Vue Mastery’s free Intro to Vue course.












